A unique queue-skipping platform to ease out rush at major events, venues and clubs across US with a powerful donation feature.


Features

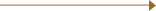
Order Your Lager
Choice of some of the finest beers available at the club at special prices, listed down categorically for ease of ordering through a multi-channel payment gateway.
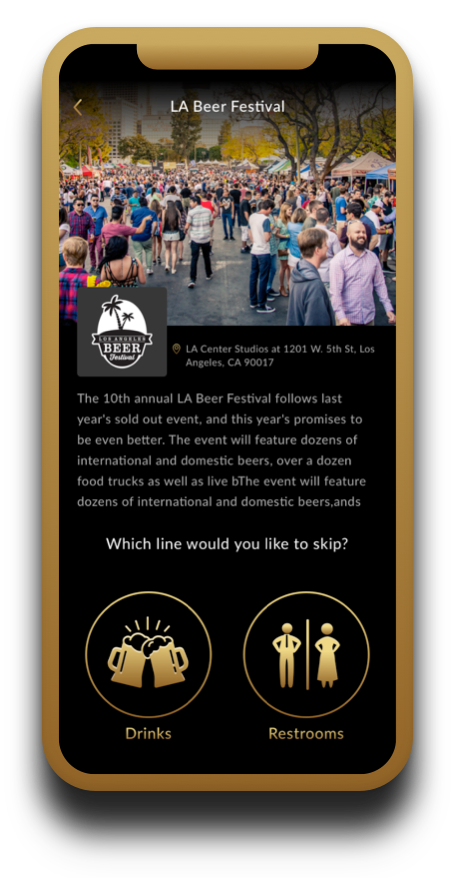
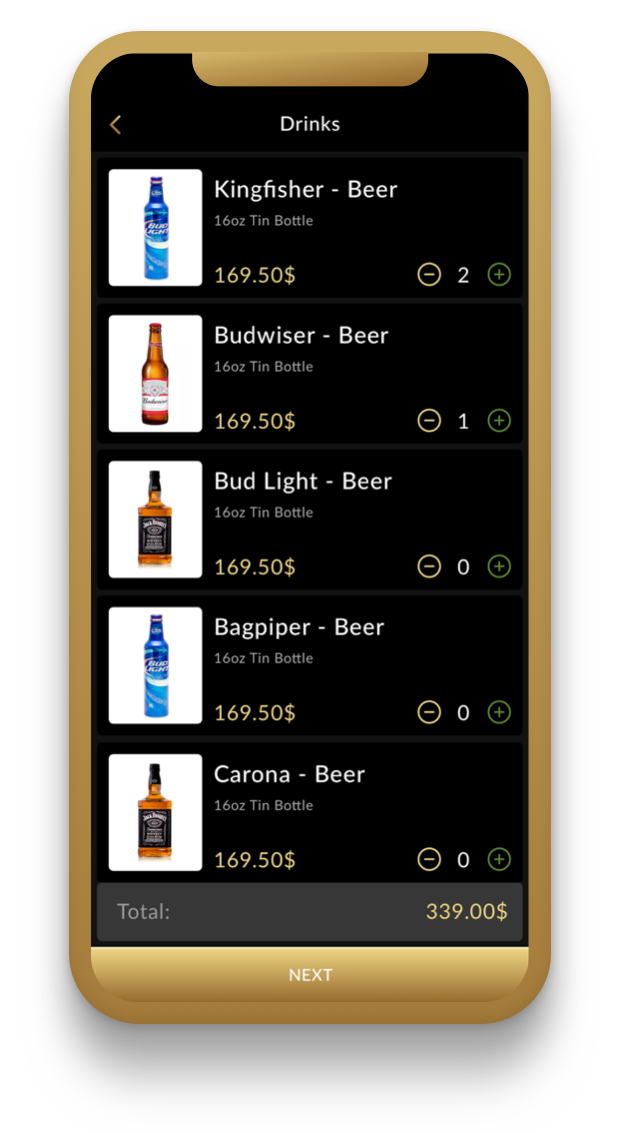
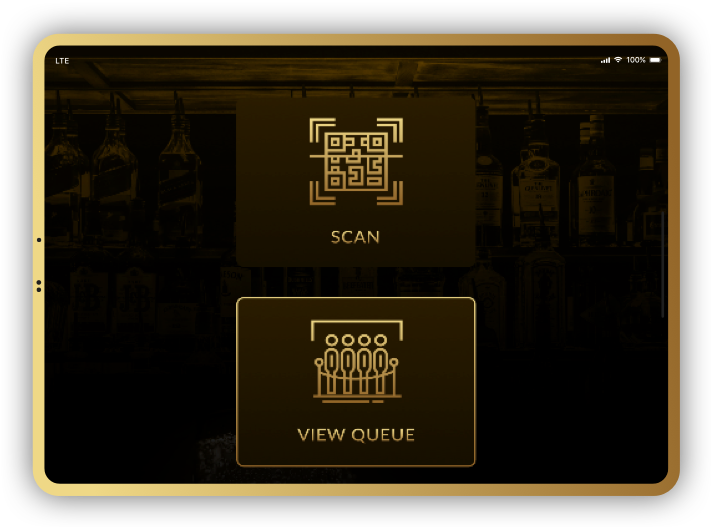
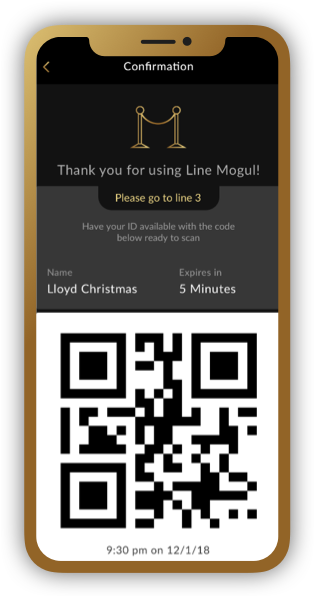
Skip Lines
A proprietary barcode system allows users to seamlessly skip queues and avoid waiting times for getting the drink or using the restrooms.


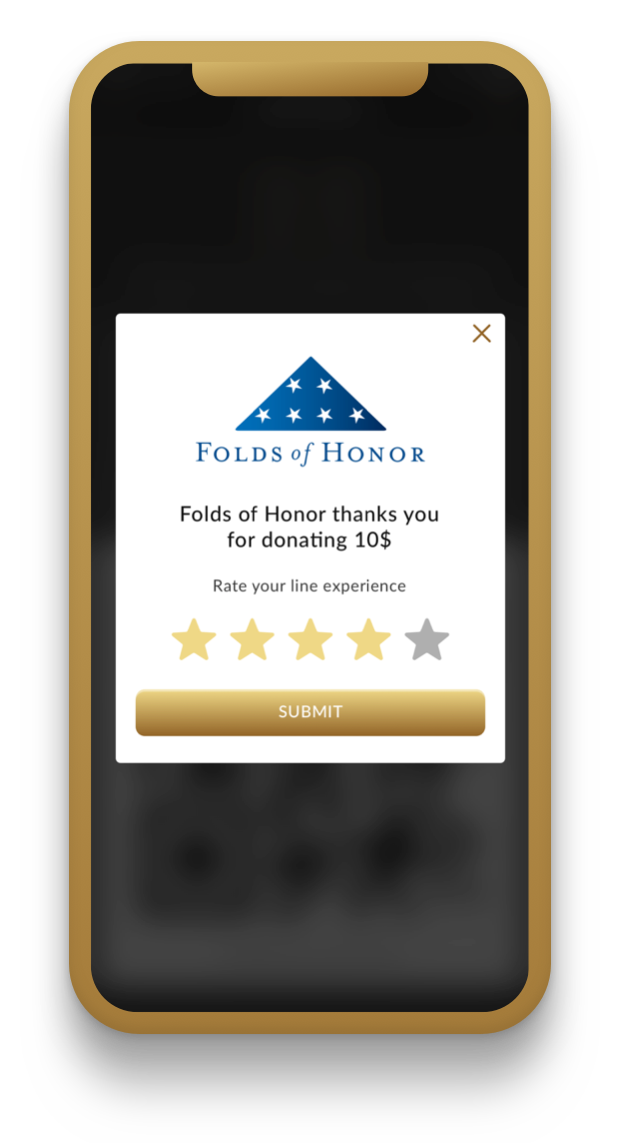
Drink For A Cause
Handpicked charities which will be benefited from the business while also being a great conversation piece for the event.