



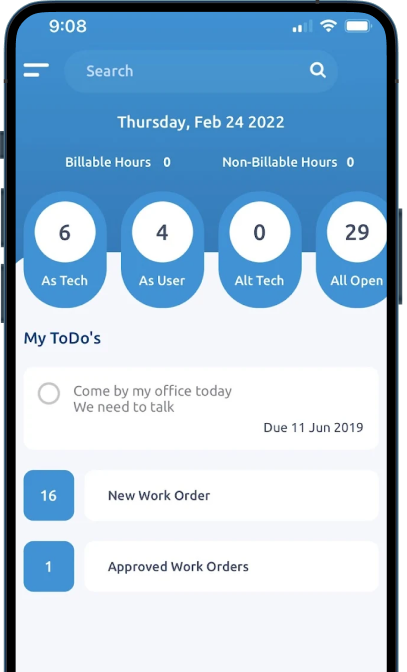
In today's scenario where the methods of communication are constantly changing and updating, Sherpadesk aims to become a top-notch helpdesk solution provide by provider a seamless customer service experience.

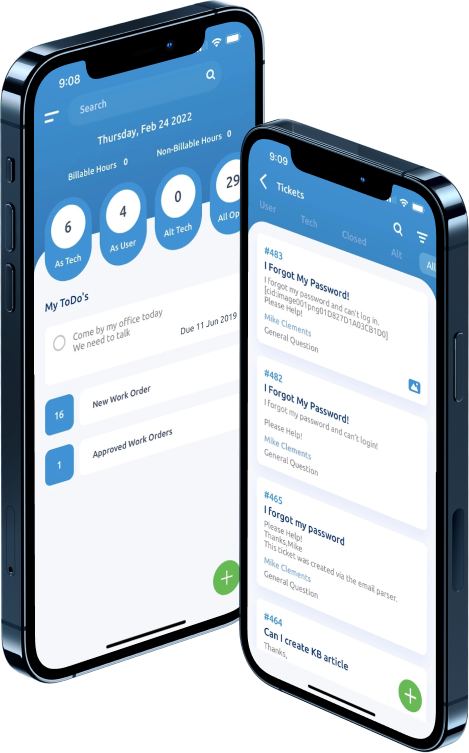
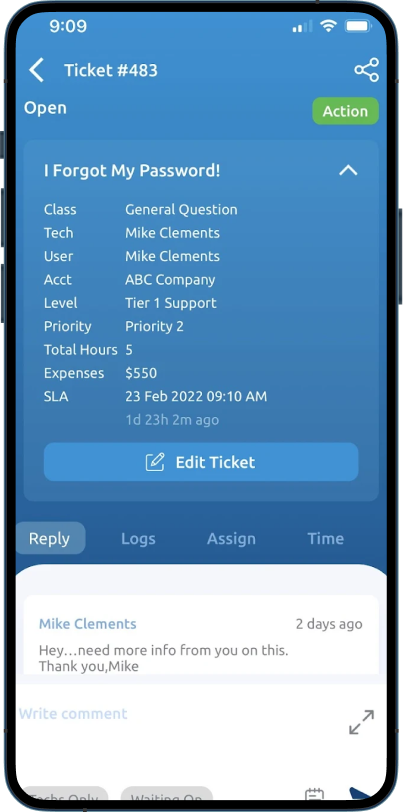
For each issue, the system generates a ticket associates them with a technician who then handles customer questions and issues systematically

These are created to improve the quality of support and overall efficiency of the portal


Each company gets a dedicated account to automate ticket management, collaborate internally, access customer data, and more.

Each and every aspect of the ticket issued and especially the expense part is monitored and recorded.
Considering the scale of the app, we have carefully taken into consideration each and every phase of the app.

After meticulously examining and evaluating the specific needs and preferences of our client, we embarked on a comprehensive analysis of various frontend and backend technologies.
By opting for Laravel, we ensured that our backend architecture is built on a solid foundation that promotes efficiency, scalability, and maintainability.
The iterative testing process allowed us to refine and enhance the application, ensuring that it aligned perfectly with the client’s expectations and goals.

This was quite challenging, as the features can enabled/disabled by the admin for both the users and technicians.

A single technician can be listed under multiple companies with different roles to cater to the users.
Sketch
ReactNative
Our objective was to not only enhance the app's visual appeal but also leverage the advanced capabilities of React Native to deliver improved performance and functionality. To accomplish this, our team meticulously examined the existing app's UI and identified areas for improvement. We collaborated closely with the client to gain a deep understanding of their vision and brand identity, ensuring that the revamped UI aligns perfectly with their desired aesthetics and user experience goals.